1 起因
今儿早,按照惯例打开自己的博客,结果,图特么全都裂开了。F12打开控制台,一看,凡是通过cdn.jsdelivr.net访问的图片全都挂掉。瞬间飙血。
2 尝试解决
方案还是有的,查看了下替代cdn.jsdelivr.net的方案:
cdn.jsdelivr.net换成gcore.jsdelivr.netcdn.jsdelivr.net换成gcore.jsdelivr.net- 花点钱,换成国内靠谱的图床或OSS(我穷的要死,花钱是不可能的)
换成fastly呢,发现网速相比gcore,那真是差远了。
最终,我选择速度尚可的gcore,直接在idea里全量替换,感觉成本还能接受。
3 另一场飙血
毕竟写了不少文章了,现在的习惯就是,凡是要用图的地方,先本地截图保存或制作后保存在本地。发现如果要用某个变量去替换Markdown中的gcore.jsdelivr.net,那以后要是在变更岂不是更方便了。
之前搞相册,memos页面,也知道通过hexo注入,可将变量替换成你想要的效果,比如:
hexo.extend.tag.register(
'cdnUrl',
function (args) {
//获取主题配置
const config = hexo.theme.config;
return `<img src="${config.jsDelivr.picgo}/markdown/${args[1]}"><div class="caption"><b class="center-caption">${args[0]}</b></div></img>`;
});通过标签注入,在文章中,通过引入:
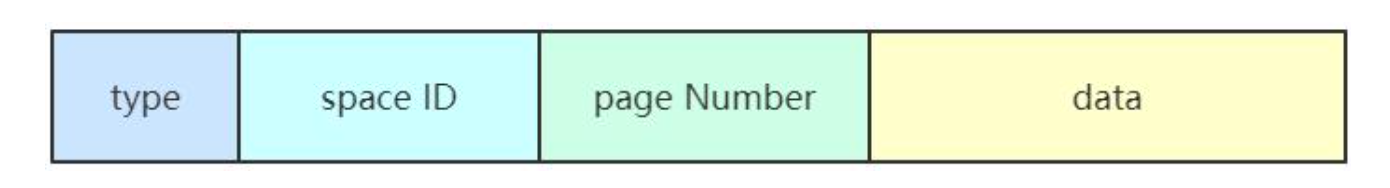
{% cdnUrl 'redo log 格式' redo-log.png %}结果是这样子:
redo log 格式
但是,我想要的是,
结果死活不成,看hexo.io官网,一桶冷水直接浇灭我的所思所想。
标签插件不应该被包裹在 Markdown 语法中,例如:[]({% post_path lorem-ipsum %}) 是`不被支持的`。气煞我也!
但还是要解决问题啊,试了试官方的Image插入方案:
{% img [class names] /path/to/image [width] [height] '"title text" "alt text"' %}eg:
{% img [img-shadow img-margin] 'https://gcore.jsdelivr.net/gh/zyxelva/picgo@main/markdown/redo-log.png' '"redo log 格式" "redo log 格式"' %}感觉好多东西要填,要是采用这种方案,后续替换的话,手岂不是要废了?
求救
有大神能救救我咩?


